Ohne Codekenntnisse
Steuere dich zum Erfolg
Überblicke die Vielzahl der Bedien- und Steuerelemente die dir zum Bearbeiten deiner Webseite bereitstehen.
Vordergrund
Gestalte den sichtbaren Inhalt des Blocks mit zusätzlichen visuellen Effekten – unabhängig vom Hintergrund.
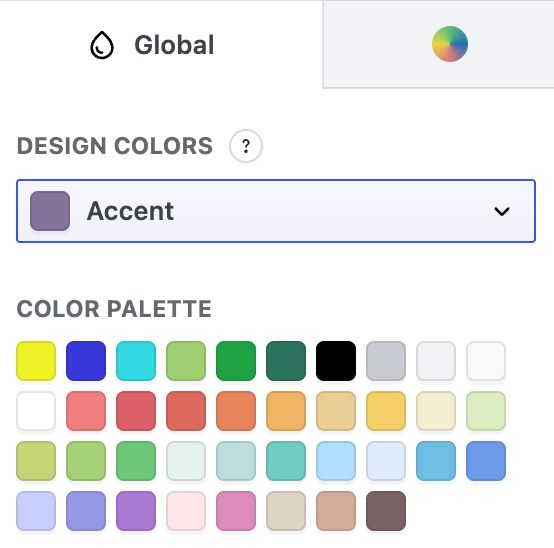
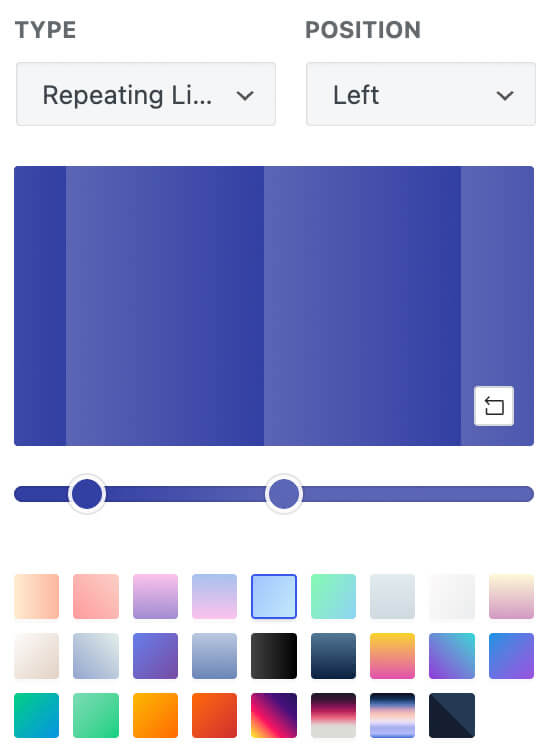
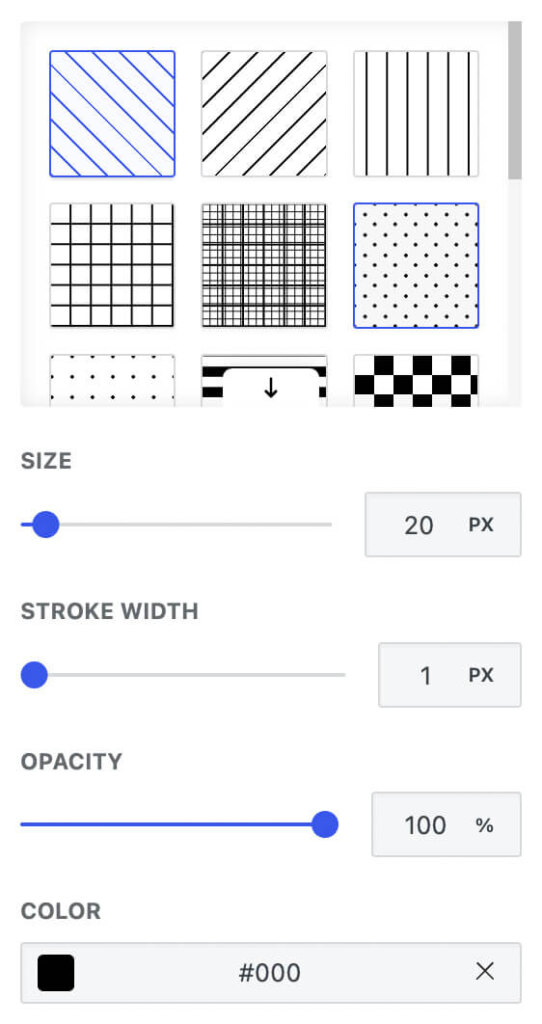
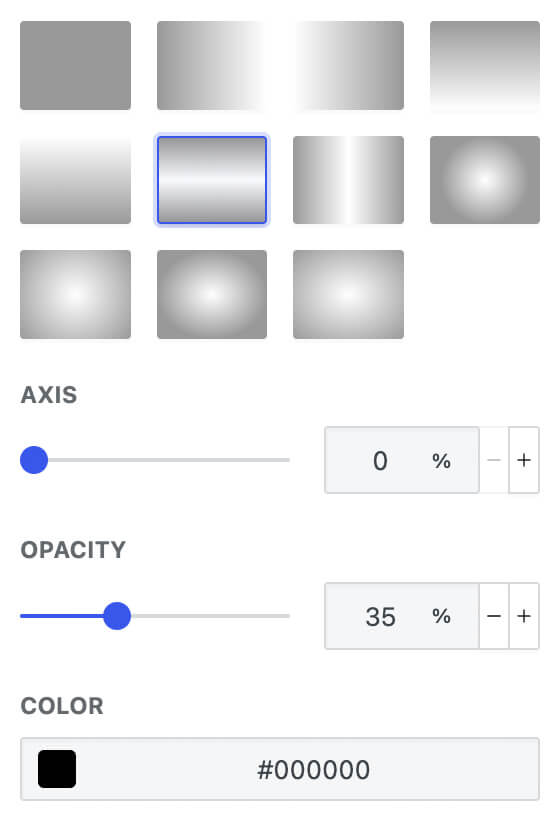
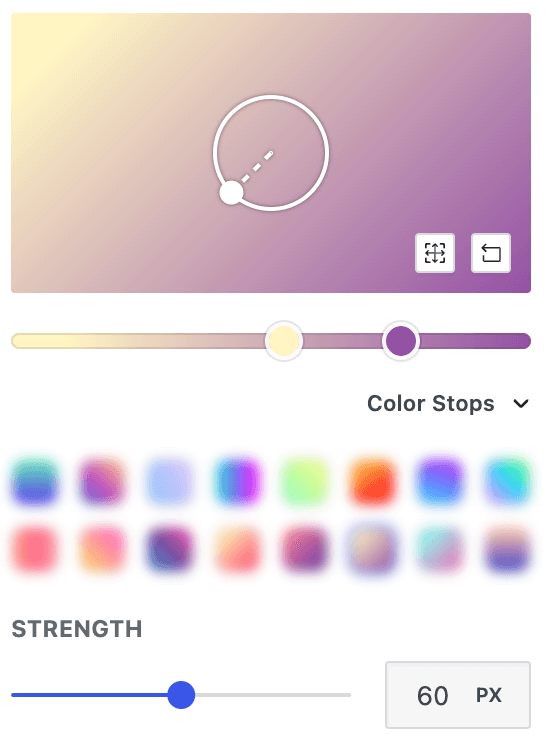
Hintergrund
Definiere den visuellen Rahmen deines Blocks durch Farben, Verläufe, Muster oder Bilder – die Basis für jede Gestaltung.
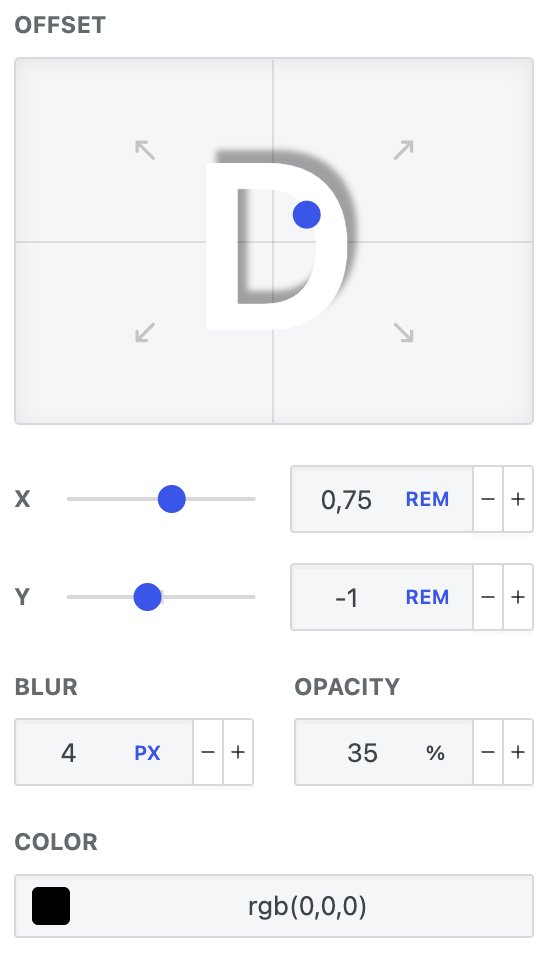
Schatten
Füge Schatten hinzu, um Tiefe, Kontrast und visuelle Hierarchie zu erzeugen – nach innen oder außen.
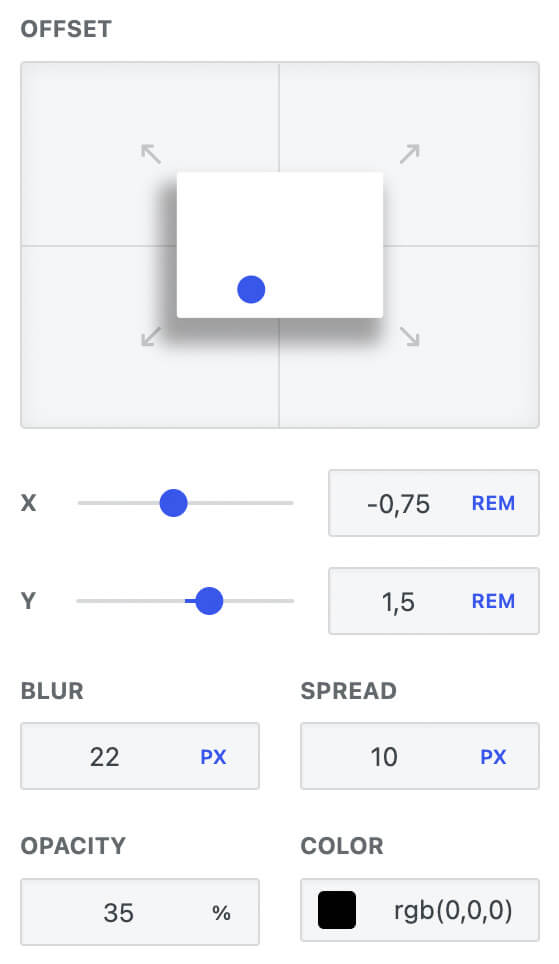
Schlagschatten
Außen
Schein
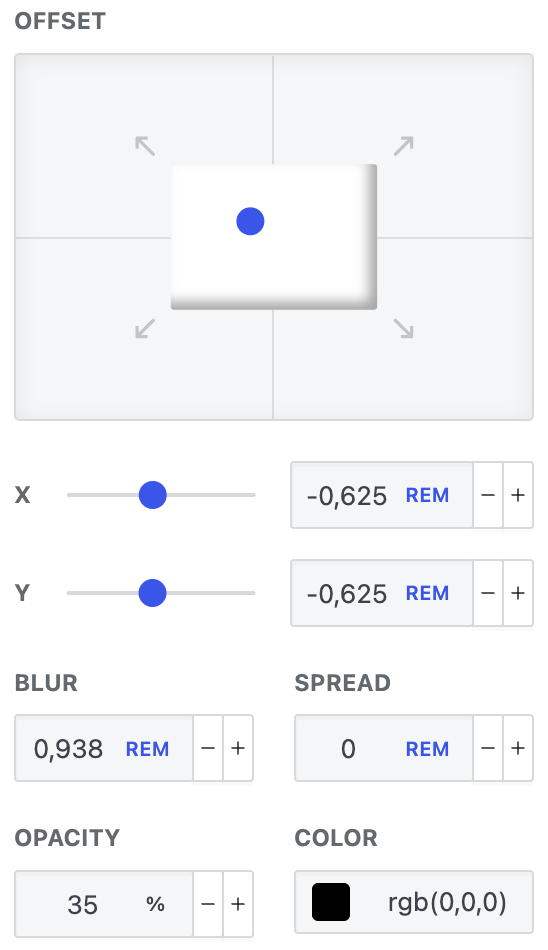
Innen
Erzeuge einen klassischen äußeren Schatten, tiefe mit inneren Schatten, einen realistischen Schlagschatten angepasst der Form des Blocks oder einen auffälligen Schein-Effekt.




Layout
Nutze Layoutoptionen, um Inhalte auf deiner Webseite flexibel und übersichtlich darzustellen. Sie ermöglichen dir eine klare Struktur und eine anpassungsfähige Anordnung je nach Bedarf.
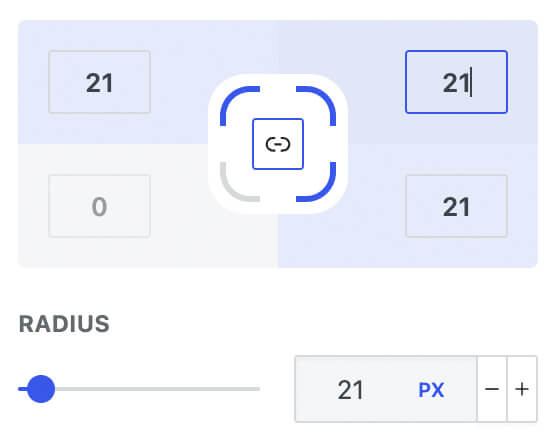
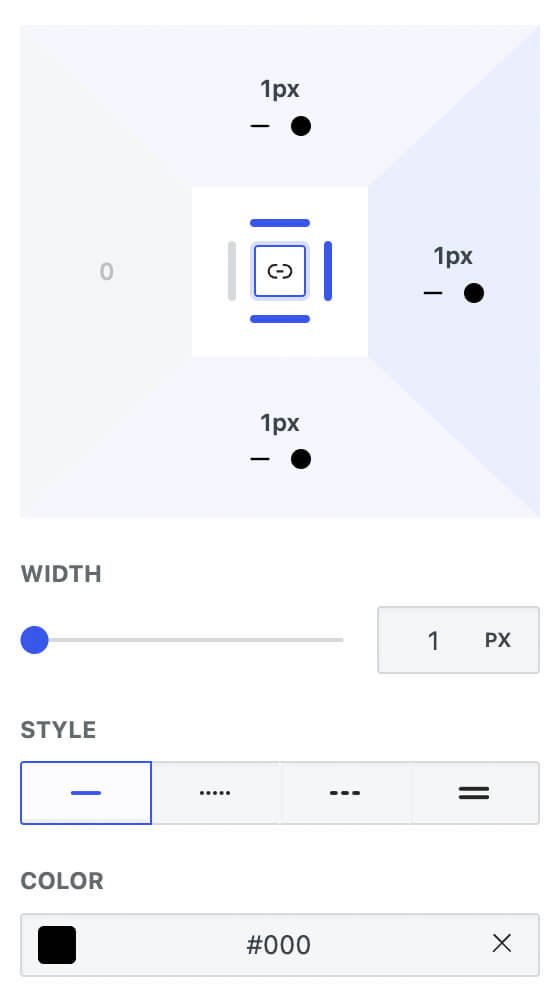
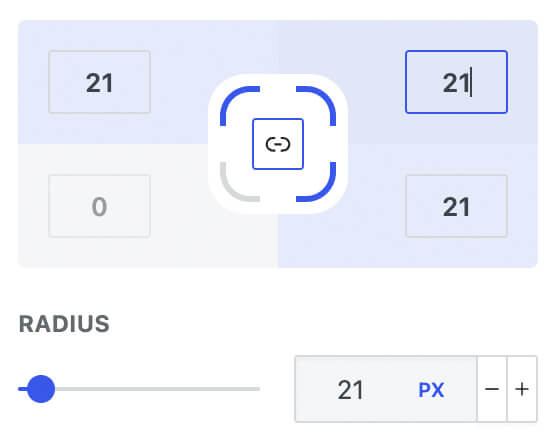
Rahmen
Gestalte den äußeren Rand des Blocks für visuelle Abgrenzung, Hervorhebung oder Stilbrüche – mit vielen Varianten.
Radius
Komplexer
Radius
Rand
Über Randeinstellungen die Stärke, den Stil und die Farbe des Rahmens anpassen und die Ecken gleichmäßig oder asymmetrische abrunden.



Unterstütze uns in der Entwicklung von wphave