Mehr als ein Page-Builder
Fühl den Unterschied und erstelle deine Webseite wie ein Profi – 100 % im Block-Editor. Webdesign mit WordPress auf einem neuen Level, so wie es sein sollte!

Spüre wie sich modernes und gut durchdachtes Webdesign anfühlt.
Schnellere Ladezeiten
Atemberaubende Geschwindigkeit bereits schon ohne Cache-Plugin.
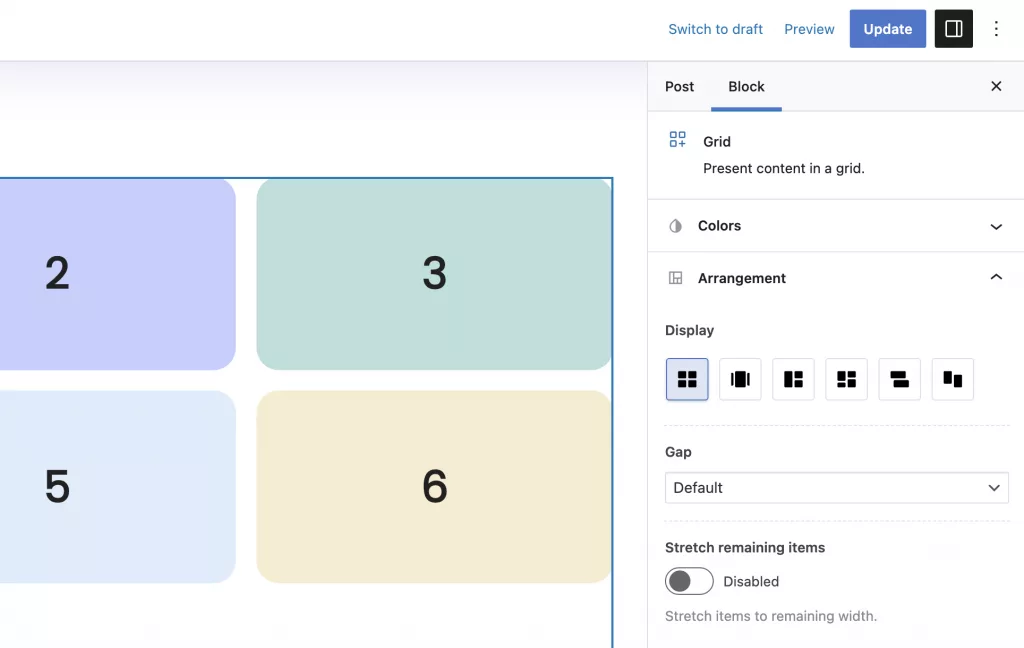
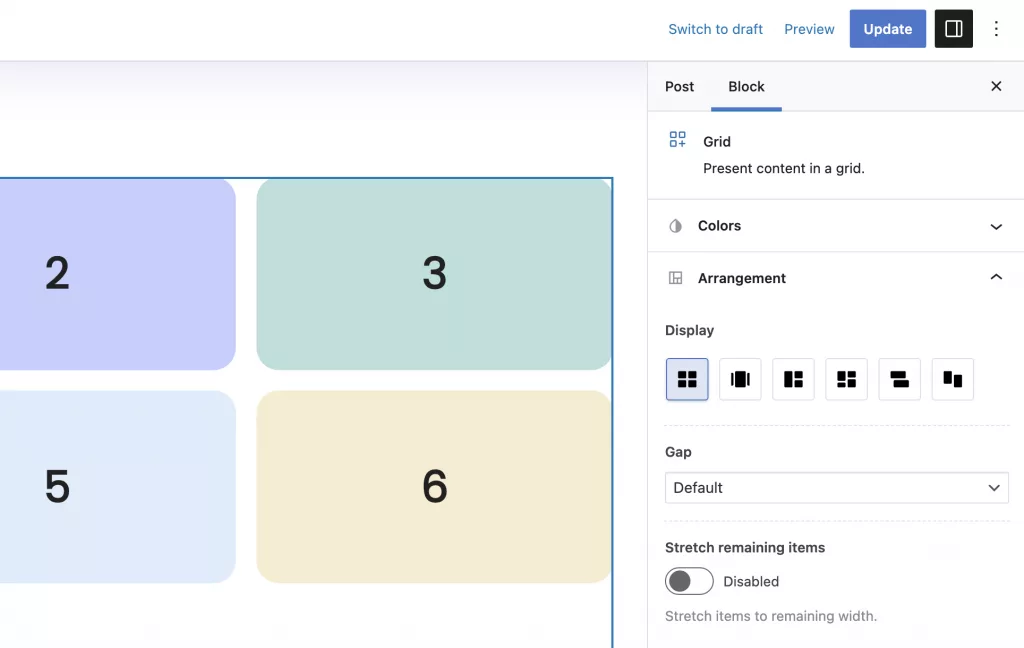
Variable Layouts
Wechsle zwischen unterschiedlichen Layout-Konzepten, ohne aufwendiges herumbasteln.

Keine Ladebalken
Bearbeite die Inhalte deiner Webseite in Echtzeit an, ohne nervige Ladezeiten zwischen jedem Schritt.

Fokussieren auf das Wesentliche
Konzentriere dich auf das Design und die Inhalte deiner Webseite.
So viel wie möglich, so wenig wie nötig.
Webseitenerstellung mit WordPress war noch nie zuvor einfacher. Genieße unzählige Design-Möglichkeiten, ohne dich dabei überfordert zu fühlen.
Responsive Bearbeitung
Intuitive Bearbeitung von gerätespezifischen Einstellungen in Echtzeitvorschau.
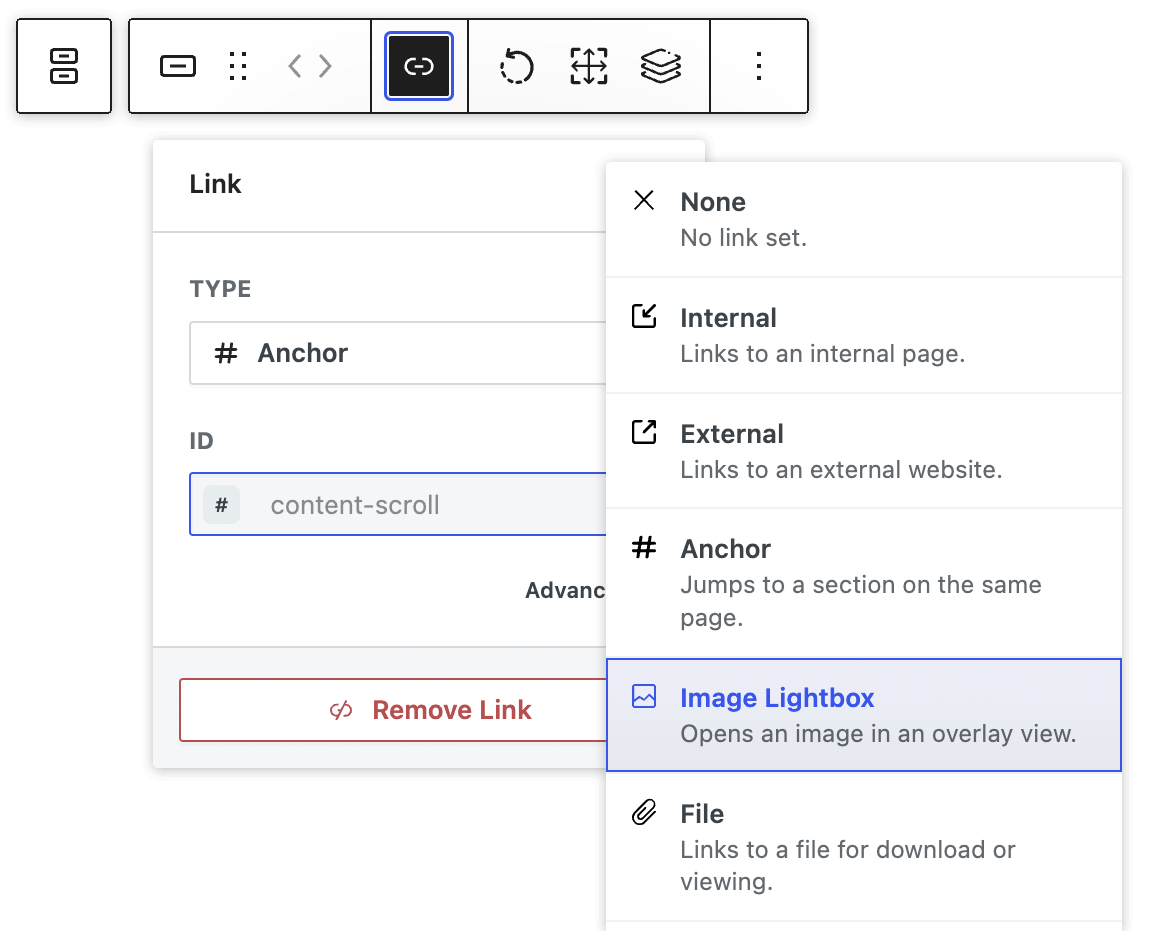
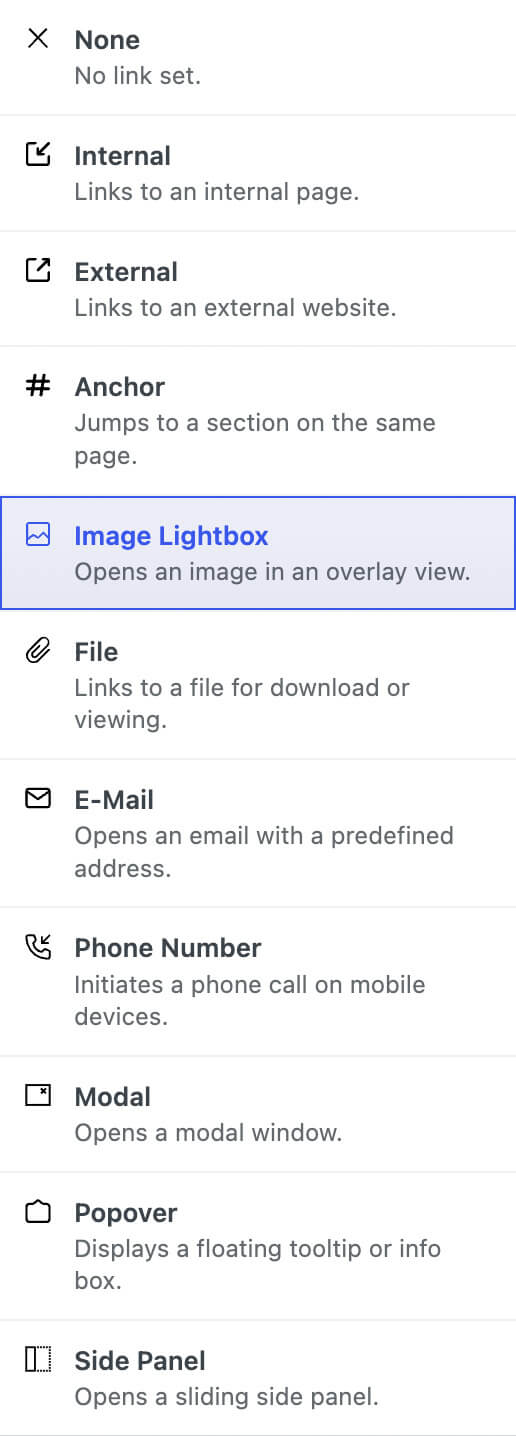
Verlinkungen setzen
Verknüpfe deine Inhalte direkt über Links oder Buttons mit zahlreichen Verlinkungsoptionen wie z.B. das Öffnen eines Popovers oder Modal Fensters.

Schnelle und funktionale Anpassung.
Zahlreiche Bedienelemente machen die Erstellung deiner Webseite zu einem positiven Erlebnis. Erlebe tiefe Möglichkeiten, ohne die übliche Beschränkungen.






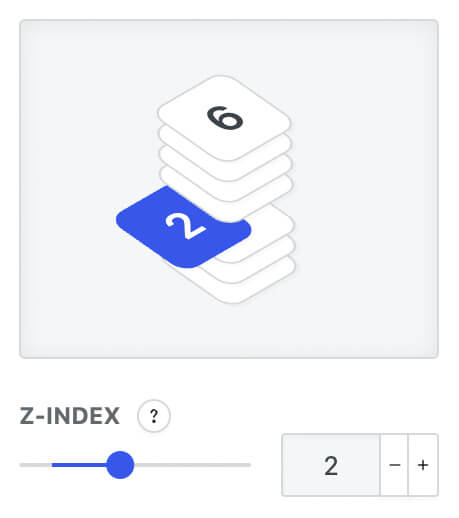
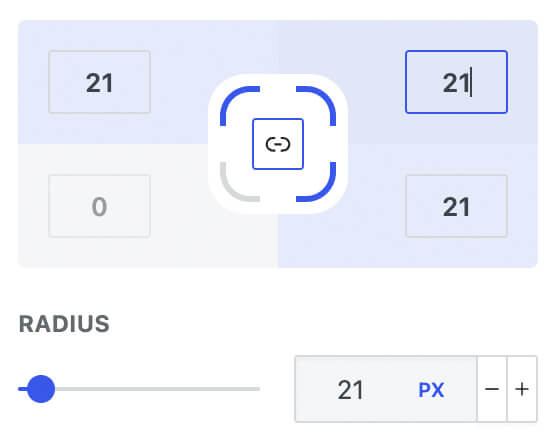
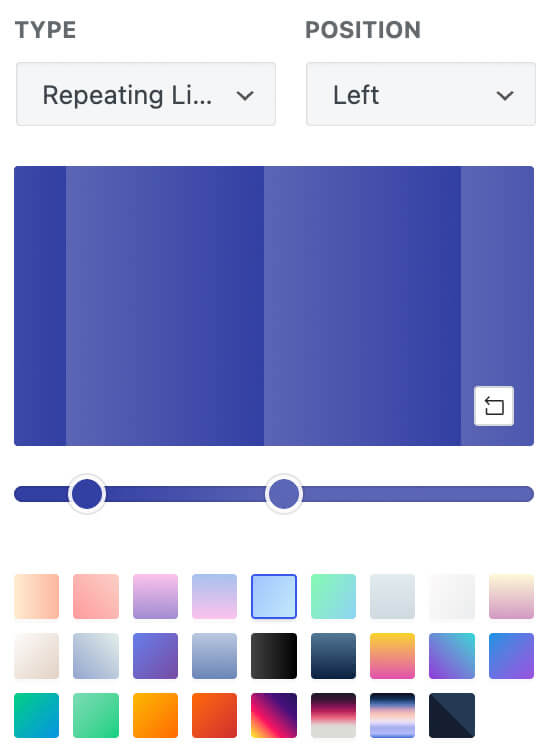
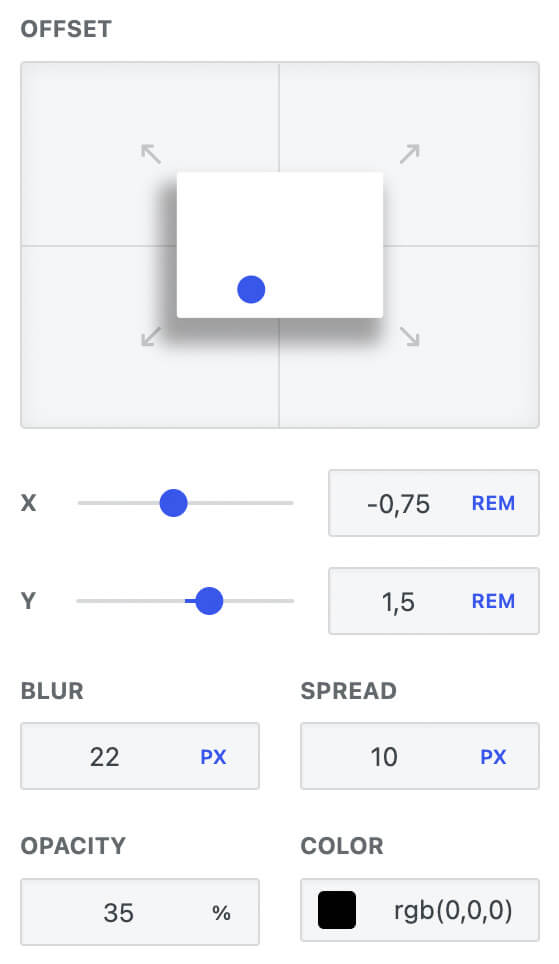
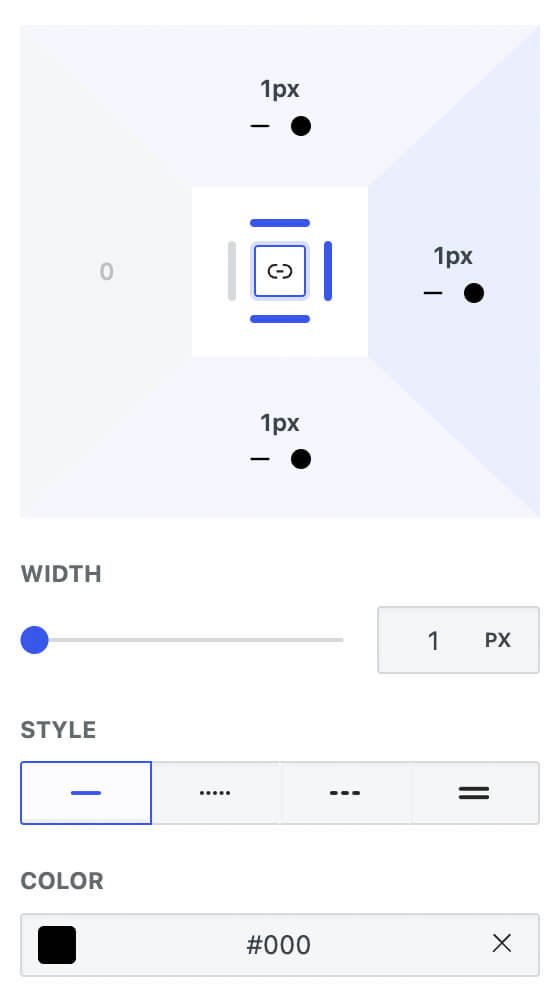
Hochglanz trifft intuitive Bedienung


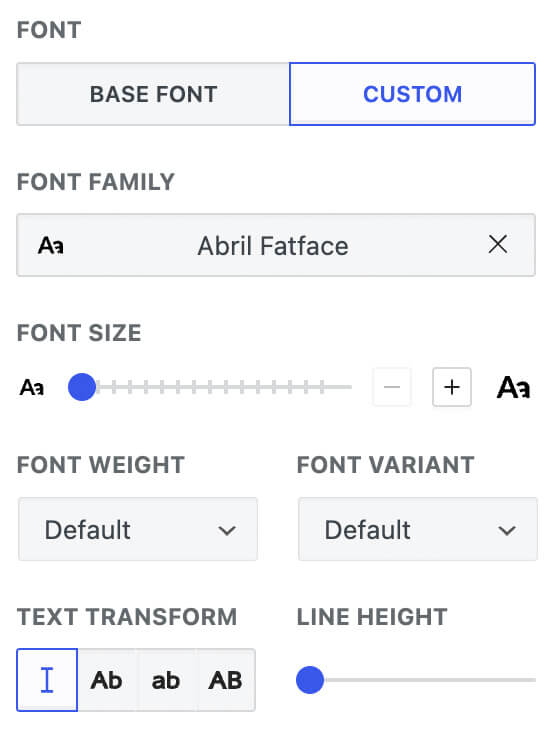
Moderne
Steuer-Elemente



Block-Parade: Kreative Gestaltung mit Blöcken
Zahlreiche Block-Typen hauchen deiner Webseite mehr Leben ein. Einfach einfügen und mit vielfältigen Optionen anpassen.
Überschrift
Absatz
Laufschrift
Buttons
Gruppe
Linie
Abstandshalter
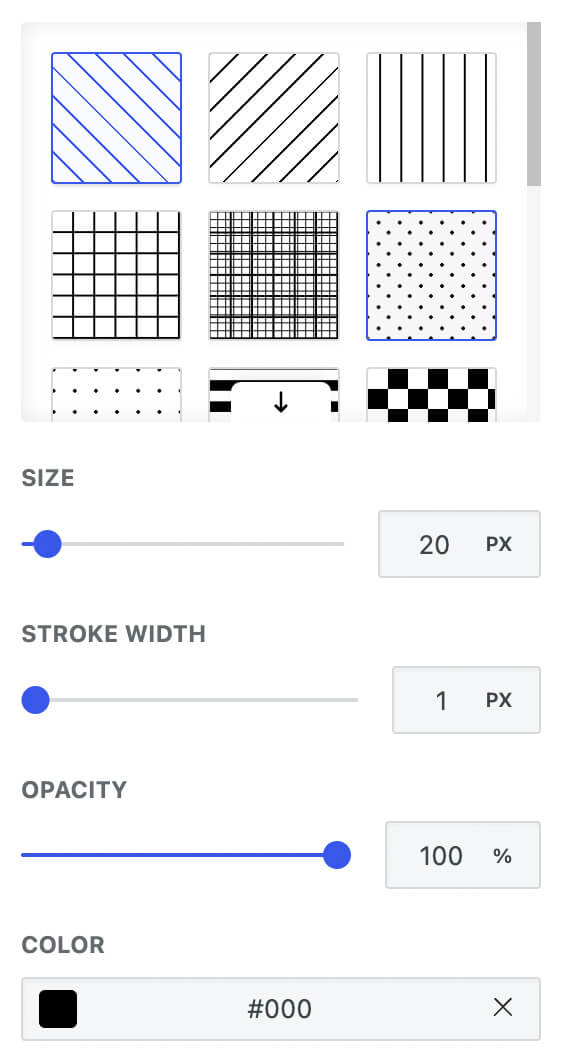
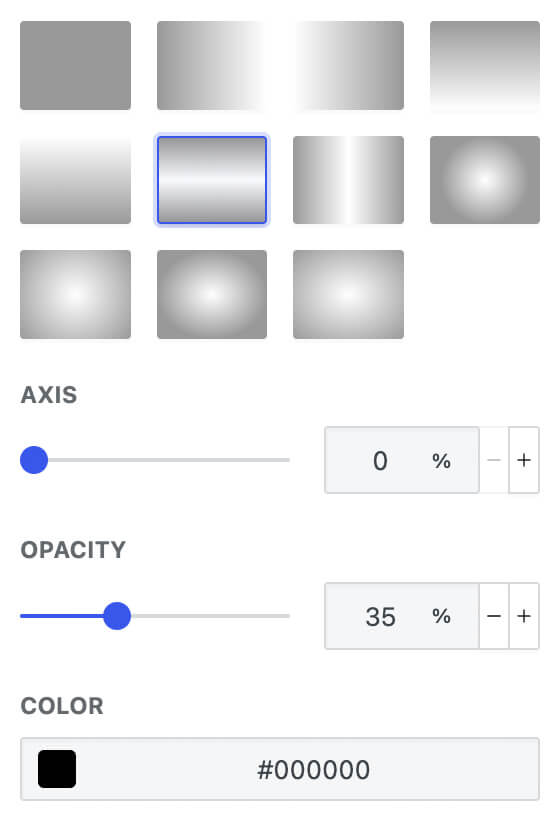
Dekoration
Icon
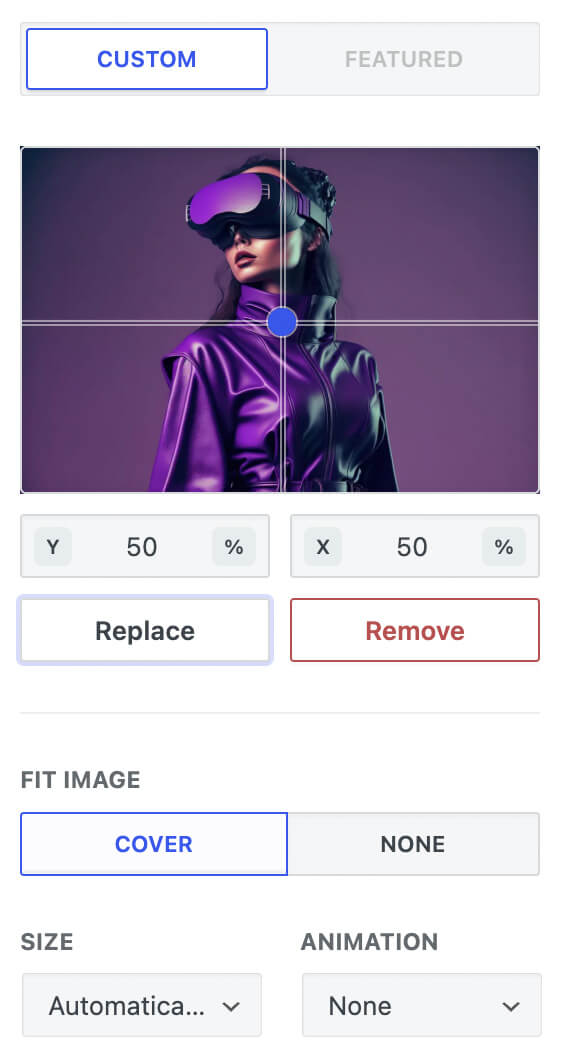
Bild
Bild-Vergleich
Bild-Lupe
Bilder Galerie
Medien-Text
Scrollbares Bild
Icon-Liste
Schritt-Liste
Akkordion
Tabs
Toggles
Hero
Navigation
Site-Logo
Zähler
Suche
Code
Github-Gist
Fortschrittsbalken
Alles in einem
Erstelle das Layout deiner Webseite direkt im Block-Editor. Header, Navigation und Footer in einer Ansicht bearbeiten und individuell stylen.

Deine Webseite, in Minutenschnelle.
Klick dir deine Seiten mit unseren Block-Vorlagen selbst zusammen.
So wie du es kennst – Nur besser.
Zwei Werkzeuge die Webdesign auf eine neue Ebene heben. Der WordPress Block-Editor und wphave Blöcke sind ein unschlagbares Team.
Zu Hause im Block Editor
Behalte deine gewohnte WordPress-Umgebung und arbeite mit dem Block-Editor (Gutenberg). Du benötigst keinen externen Page-Builder, um deine Webseite mit neuen Möglichkeiten auszustatten.
Der Unterschied beginnt im Detail
wphave orientiert sich nicht an bestehenden Lösungen – es definiert seinen eigenen Weg. Es ist ein System, das bewusst neue Wege geht – von Grund auf für den WordPress Block-Editor konzipiert und tief integriert.
Keine generische UI, die aussieht wie überall.
Keine Kompromisse bei der Flexibilität.
Keine künstlichen Grenzen.
Kein zusammengewürfelt – keine Überforderung.
Stattdessen bekommst du:
Ein durchdachtes, reduziertes Interface mit Fokus auf den Inhalt
Tiefgreifende Gestaltungsmöglichkeiten, wo andere Builder aufhören
Ein modulares System, das du dir individuell erschließen kannst – ohne aufgebläht zu wirken
wphave ist mehr als ein Tool. Es ist ein neuer Standard für alle, die wirklich gestalten wollen.
Den Unterschied machen
Heutzutage verspricht jeder Webseiten-Ersteller der Beste am Markt zu sein, ganz nach dem Paradigma höher, schneller und weiter. Oberflächlich betrachtet kann jeder Page-Builder eine Webseite auf den Bildschirm zaubern und das Ergebnis kann in allen Fällen ein schönes sein. Die essentielle Frage ist jedoch, wie gestaltet sich der Ablauf vom weißen Bildschirm bis hin zur Webseite. Und genau in diesem Punkt gibt es zahlreiche und gravierende Unterschiede. Ein Page-Builder kann sehr rudimentär ausgestattet sein, wodurch man öfter an Grenzen stößt. Das Nutzer-Interface kann kompliziert aufgebaut sein, was die Bearbeitung und Erstellung der Webseite zu einem frustrierenden Erlebnis machen kann. Oder der gesamte Workflow ist umständlich und nicht wirklich gut durchdacht. Mit wphave versuchen wir genau hier den Unterschied zu machen. Denn das ist heute mit Abstand der wichtigste Aspekt, wenn es darum geht eine Webseite zu erstellen. Wir stellen dir ein äußerst leicht zu verstehendes und immer wiederkehrendes Nutzer-Interface bereit, was die Erstellung von Webseiten deutlich vereinfacht. Wo andere aufhören, fangen wir erst an. Grundsätzlich bietet jeder Page-Builder fast identische Funktionalitäten um das Design von Elementen anzupassen. Überall wirst du Einstellungen für den Außen- und Innenabstand finden, die Farben anpassen und die Textgröße beeinflussen können. Hierbei handelt es sich um einfachere Design-Optionen, die über ein Interface bearbeitbar gemacht werden können. Aber oft hört es an diesem Punkt bereits auf. Jedoch bieten sich in der Theorie viele weitere Möglichkeiten, um das Erstellen von Webseiten weiterzudenken. wphave bietet genau deshalb zahlreiche Design-Funktionalitäten die man in dieser Form in keinem Page-Builder weltweit finden kann.
Unterstütze uns in der Entwicklung von wphave